Medium Dad, Massive Adventure
4th Year Capstone Game
Something’s not quite right here…
A comedic and quirky puzzle narrative game with outrageous characters. Players take control of Robert, a grumpy middle-aged man who takes it upon himself to discover the mystery of what happened to him and his seemingly normal town.
Process
Tools
As both a game designer and the technical director on this project, I wanted to make the implementation process as easy as possible for my non-programming teammates. I met with team members frequently and designed tools that they could easily pick up and use that fit their needs.
Gameplay
We designed our gameplay around three main pillars. These pillars consist of absurd humour, shown through our wild characters and witty dialogue, discovery, shown through meeting new characters and interacting with the environment and wholesomeness, shown through helping others and lighthearted humour.
UI Design
I designed and implemented the UI in Medium Dad, Massive Adventure. I wanted to create UI that felt fun and a little distorted to match the story and aesthetic of our game being fun and a little wacky. Since I have some experience in graphic design, I wanted to bring some personality to the design that matched with our game pillars.
Planning & Documentation
Ideation
We used collaborative planning boards to collect all of our ideas into one place without communicating with each other, we then reconvened afterwards to share our opinions and reasoning on our ideas. This helped us to develop ideas while maintaining a similar understanding of what we all wanted the game to look like.
Defining the loop
After deciding what we wanted the game to look and feel like, we wanted to nail down how the game would progress. We wanted the meat of the gameplay to involve solving the puzzles of the area the player is in, and that the interactions and dialogue with NPCs would tie into giving the player hints in order to progress forward in the story.
Documentation
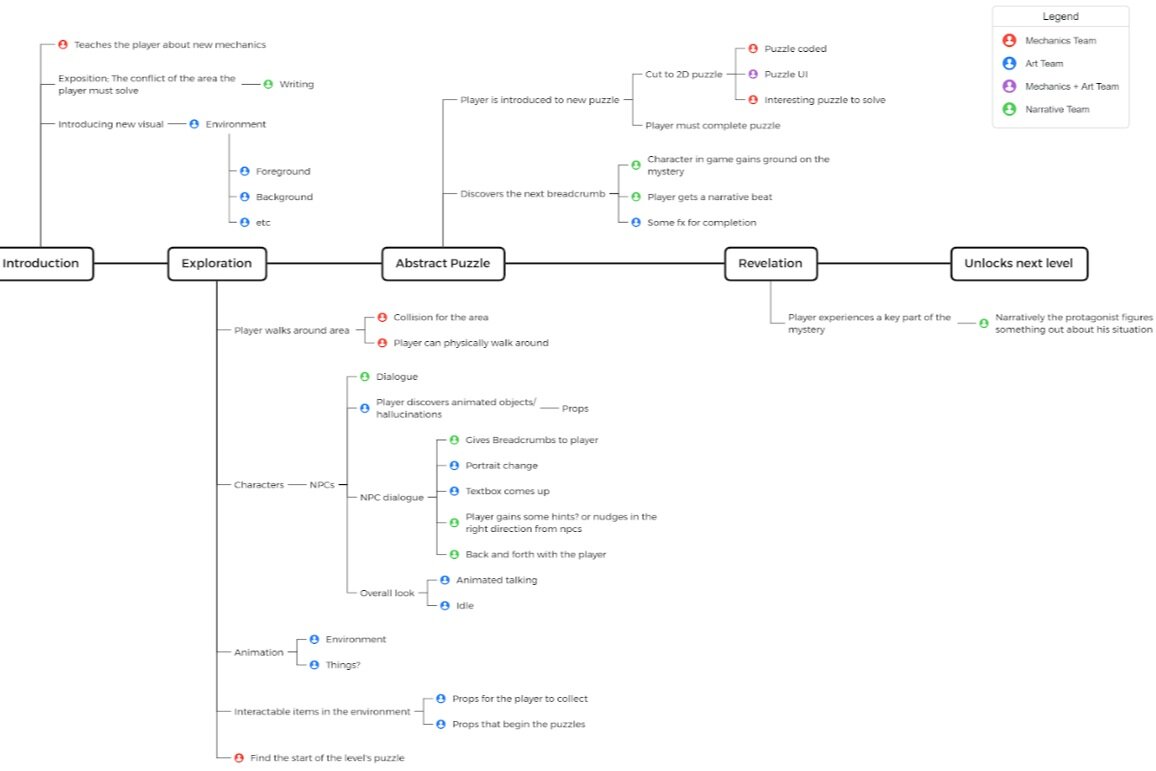
We created plenty of documents and flowcharts to establish our direction and tasks that needed to be done. Above is the task distribution of our game loop based on specialization, shown by colours. We continued to update our GDD and other documents as the project progressed, to ensure that the team was constantly updated on the progress made and changes to design.
Design Decisions
User Experience
The design intention of interactions between the player and the NPCs in the game included fun and comedic dialogue. This dialogue was tweaked and iterated on throughout development. I also wanted to ensure that the dialogue experience was enjoyable to many different types of players. This led to the addition of a skip button, to allow players to bypass the dialogue if they didn’t want to read all of it, and I also added a text log feature that allowed players to look back at previous dialogue in case they had forgotten what was said.
Gameplay Design
The gameplay of MDMA changed quite a bit through development due to time constraints, but we had core ideas that we wanted to maintain. These ideas included puzzle solving, exploration and the ability to talk with any NPC that was placed in an environment. Originally we wanted to have different types of puzzles each with unique mechanics that players could learn and mess around with, but due to the limited area of the game that we had polished during development, we felt that teaching all of those mechanics would negatively affect the player experience and decided to execute what we had accomplished to the best of our abilities.
Play the Game
The game is available on Windows and Mac! It’s about 10-15 minutes of play time. You can find the download link below.